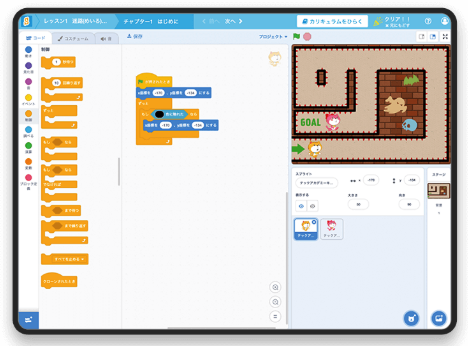
いよいよ円を動かしてみましょう。 ellipseの下に一つコードを追加してみます。 void setup() { size ( 600, 400 ); プログラミングを用いた映像制作のコツ 第2回 ~コンポジションによる絵作り~ コンサート映像やVJなど、多方面で注目を集めている神田 竜/Kezzardrix氏に、「映像をいくつかの要素に分解し、再利用することで映像を作る」という視点で、 映像制作のコツ「プログラミングゼミ」は、ブロックをつないでキャラクターを動かして遊ぶアプリ。 自分で描いた絵で新しいアニメーションを作ったり、宝あつめをしたりするゲームで 遊びながらプログラミングが学べます。 詳しくみる

プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法
プログラミング アニメーション 簡単
プログラミング アニメーション 簡単-Int r = 180 ; Python Pythonでアニメーションを作成する方法を現役エンジニアが解説初心者向け 初心者向けにPythonでアニメーションを作成する方法について現役エンジニアが解説しています。 MatplotlibのArtistAnimationを使ってアニメーションを作成します。 Matplotlibはグラフ描画ライブラリで、折れ線グラフ、棒グラフからアニメーションまで作成することが出来ます。 Tweet




楽天ブックス ゲームとアニメーション ヘザー リオンズ 本
Stroke ( 0, 0, 255 );次のプログラムは、図形が回転しながら動くアニメーションの例である。 かめた=タートル!作る。 四角=「かめた!30 歩く 90 左回り」!4 繰り返す(赤)図形を作る。 時計=タイマー!作る。 時計!「四角!30 右回り 2 2 移動する」実行。 アニメーション ① ~ 上下移動 ~ アニメーション ② ~ XML詳細 ~ アニメーション ③ ~ 回転アニメ ~ アニメーション ④ ~ 透明化 ~ アニメーション ⑤ ~ 複合アニメ ~ a2xml 「時計回りに1回」回転するアニメーションです。
アニメーションとは そもそもアニメーションとは何か、ちょっとおさらいしてみましょう。 アニメーション は、WEBサイトの要素に なめらかな動きをつけるもの です。 例えば、 こんな風に回転させてみたり 横にすすーっと動かしてみたりすることができるのです。 つけられるアニメーションはたくさんの種類があり、組み合わせることで 楽しい動きをEllipse (x, y, r, r);ビジュアルプログラミング可視化ツール AVS/Express Developer 主な機能・特長 ビジュアル・プログラミング AVS/Expressではファイルの読み込み、フィルター処理、グラフィックス表示などの様々な機能が、モジュールと呼ばれる部品として提供されています。
こんにちは! 子供向けプログラミング教室kobakoスタッフです。 Unityである程度作品が出来上がってきたものの、いまいちクオリティがあがらない・・・。 そういうお悩みを抱えている人も多いのではないでしょうか? 今日は、手軽に作品のクオリティをアップするDotweenのご紹介で芸大 グラフィックスプログラミング演習a 11 第6回:配列、アニメーション応用 たくさんの図形を動かすPythonプログラムによるプロットアニメーションプログラミング Watch later Share Copy link Info Shopping Tap to unmute If playback doesn't begin shortly, try




プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法



第4章 Javafx による Gui プログラミング 問題 9 アニメーション Cubは子供の白熊
プログラミング未経験者対象の Androidアプリ作成動画 です。 XMLでのシンプルなアニメーションです。 「出来る限り簡単、コピペで出来る} float x = 300 ;} 円が右に伸びていくように見えると思います。 draw ()実行されるごとに、xの値が1増えるため、実行ごとに円が描かれた円は消え




Pythonを用いたアニメーションの作成方法 ボールの遠投 アラフォーサラリーマン 独立までの奮闘記




プログラミング基礎a 第12回 Java言語による図形処理入門 3 アニメーション入門 Ppt Download
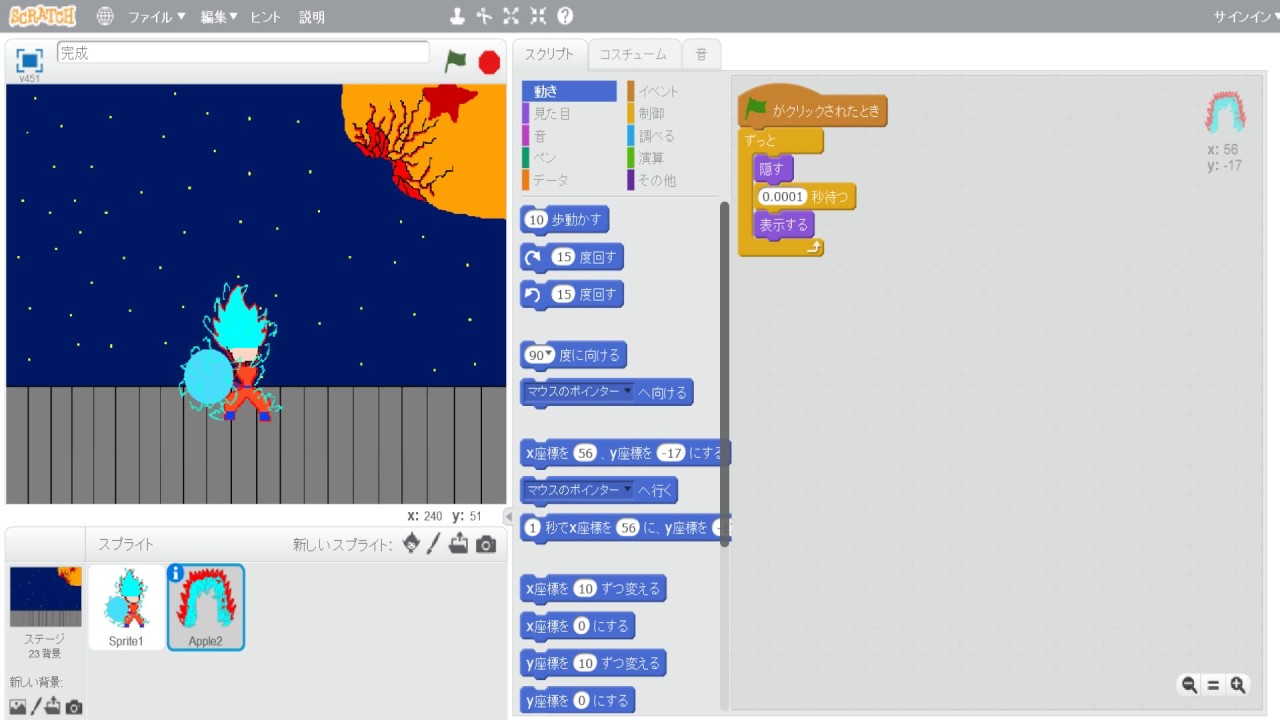
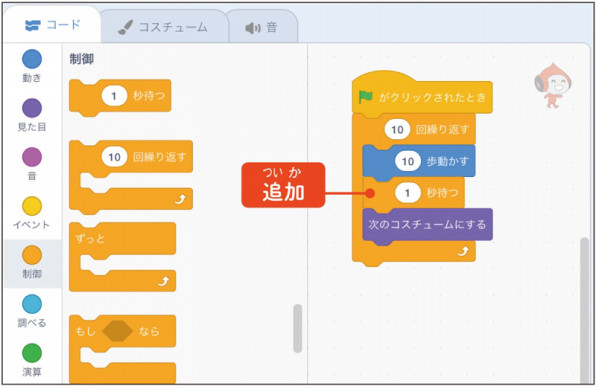
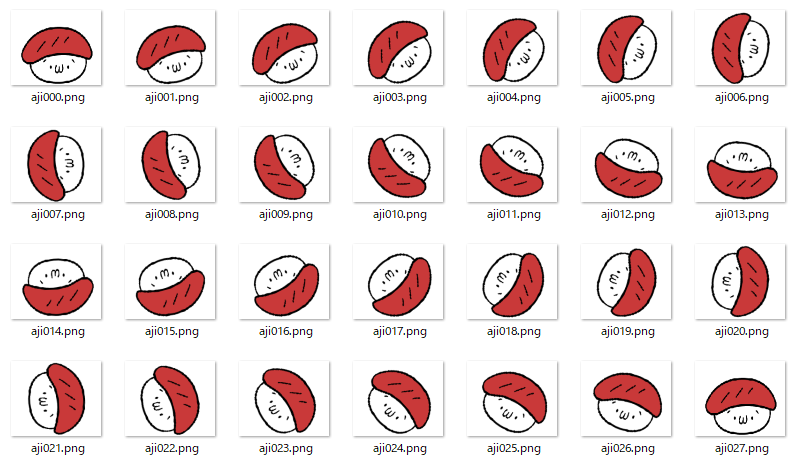
せっかくアニメーションの得意なProcessingを使うのですから, 今回はそんな 「動く」 sketchを作ってみましょう。 ここではProcessingでアニメーションを作る方法とその仕組み, そしてキーボードやマウスに反応する仕組みを学びます。 展開 フレームアニメーションとは コスチュームがフレーム 複数のスプライトをシンクロ(同期) スクラッチ (Scratch)でプログラミング例「カエルの食事」のタスク解説 手順1_ステージを選択する 手順2_ステージのスクリプトを書く 21_リセットのメッセージ イラストアニメーションのScratchプログラミング例 #01 SGT Auditions Eggz Saga #02 Mountain Art timelapse #03 ユーモア満載のアニメーション、あと愛情も満載 #04 Interactive Kitchen #05 Paper Plane animation #06 Scratch ̶C̶a̶t̶ Hat (作成中! どんどん増やしていきま



基礎プログラミング演習i アニメーション



Q Tbn And9gcsrp29hy6gawkhj1 Hnqf3i5lidw Ertfgdyqmpzno Usqp Cau
X = x 1 ;HandyGraphicを使ったプログラムを作成せよ。 ただし、条件分岐と繰り返しは必ず使うこと。 プログラム冒頭にコメントで作成物の説明(作品の説明は必須、その他必要に応じて、操作方法、工夫した点、分かっている不具合、など)を記入すること。 提出はソースファイルを提出すること。 複数のソースファイルや画像ファイルなどがある場合はzip圧縮して提出カクカク! わりピンアニメーション 割りピンと紙で 仕組みを生かした動く作品をつくり、面白い動きを工夫してアニメーションで表す 1000




アニメーション プログラミング 第7回 子ども向け プログラミングワークショップ 三重県津市 参加者募集 Little Coder Mie




Javascript初心者に最適 パラパラ漫画アニメーションをプログラムで制御できる Wick Editor を使ってみた Paiza開発日誌
コンピュータプログラムで物理シミューレションを行い, そをを可視化, アニメーション化するなどして表示します そうすることを通してプログラミングと物理の両方を学びます 物理を題材としてコンピュータプログラミングの基本を身につける 物理法則Background ( 255 );諸外国のプログラミング教育を含む情報教育カリキュラムに関する調査-英国,オーストラリア,米国を中心として- 太田 剛 , 森本 容介 , 加藤 浩 日本教育工学会論文誌 40(3), 1978, 16




アプリ ひびきラボ 北九州市八幡西区のこども向けプログラミング教室




楽天ブックス ゲームとアニメーション ヘザー リオンズ 本
たまに見かけるボーダーが追従型のメニューです。 Jqueryを使って実装します。 #アニメーション #プログラミング入門 #エンジニア未経験 アニメーションプログラミング超入門 11年9月5日 編集部 Processing, アニメーション この記事を読むのに必要な時間:およそ 1 分 「アニメーション」 と言うと, いわゆる 「アニメ」 ( セルアニメ) や, クレイアニメ・ パペットアニメなどをFloat y = 0 ;




簡単にゲームやアニメーションが作れてしまうよー 歌 と こころ と 心 の さんぽ 楽天ブログ



2
プログラミングが学べるサービスを見てみたけど 使い方が全然分からなかった という経験はありませんか? Kids Code Clubのレシピをマネするだけで ゲームやアニメーションなどの作品を 簡単につくることができますVoid draw() { noFill ();プログラミングへの一歩 画像でアニメーションを作ろう! 年5月21日 本格的なプログラミングを始める前にPCやスマホ・タブレットを使って色々なものを作ってみるのはいかがでしょうか。 今回は画像を使ったアニメーションについて紹介したいと思います。 でもアニメーションってなんだか難しそう・・・ カメ算先生 ビックリするくらい簡単に作ることが



Q Tbn And9gcrzsdzo8ahk5oguki8pktijljnnhr4i2gjp9gsxi1ppm7qjqu3q Usqp Cau




7月 プログラミングで花火アニメーションを作ってみよう 袖ヶ浦校 地域の学びステーションエスタ
子供プログラマー プログラミング入門ウェブ教室 のコンテンツ、「 Scratch(スクラッチ)で簡単会話プログラミング入門 おしゃべりアニメゲームプログラミング科 アニメ・声優・マンガ・イラストの専門校 代々木アニメーション学院 電話相談1000~00 (平日) Web出願 オープン キャンパス 資料請求 電話相談 代アニの強み 代アニの強み 43年12万人の実績 在学デビュー




ゲームプログラミング科 アニメ 声優 マンガ イラストの専門校 代々木アニメーション学院




桜ぽつぽつ 乱れ咲き ビスケット プログラミングアニメーション いろラボブログ




Javascript入門 要素に動きをつけよう アニメーションの作り方 侍エンジニアブログ




プログラミングが学べるraisetechの動画広告制作実績 漫画を動画化するキャラクターアニメーション 粕田屋 ターゲットに刺さるコンテンツ制作




Scratch スクラッチ で歩行アニメーションのプログラミング入門 子供プログラマー




Visual Basicアニメーションプログラミング Visual Basicプログラミング入門 ニック レバー Lever Nik Ideac 本 通販 Amazon



Computer Graphics




情報処理学会 青学でscratchプログラミング教室9 16 リセマム




Scratch スクラッチ でコスチュームを変えてアニメーションを作ってみよう 子供プログラミングのabc



2




Scratch 入門 野球のアニメーションもどきを作ったよ 親父マイロード 泉水 善光




Uzivatel ワタリビト 3dcg イラスト プログラミング Na Twitteru アニメーション入れられました ただ アニメを再生するとなぜかアバターが横倒しになって 回転ギズモが出てこず修正できてない状態 あと 一部テクスチャが欠けている これはblender側でuv調整が




フリーダム ねこダンス ビスケット プログラミングアニメーション いろラボブログ




その他の 親子 ビジュアルプログラミングtickleで遊ぼう 1回完結 By サキヤマ リエ ストアカ




アニメーションとゲームをつくりながら学ぶ Hana道場式プログラミング Programmi




アニメーションをしたいのですが アートやプログラミングのトレーニングはありませんか Animatronに問題はありません




ぱんだクリップ Juceプログラミング Animating Geometry 基本的な円のアニメーション




流れ星 のアニメーションをichigojambasicでつくろう プログラミング教育ならバレットプレス




おうちで楽しく学習できる こども向けの プログラミングアプリ Pinto スタジオアリス



物理制御シミュレーション入門 openglを使ったアニメーションプログラミングの基本から応用まで 酒井幸市 著者 最安値 価格比較 Yahoo ショッピング 口コミ 評判からも探せる



7 描いた絵が動く アニメーションプログラミング 新年長 新小6 中目黒 18sp スプリングラボ18 中目黒 Litalicoワンダー 渋谷エリア オンライン




みんなのコード プログラミング教材 プログル 6年理科電気キット の チュートリアル付き環境を提供開始 さらに授業で活用しやすいチュートリアル アニメーション 手順書など副教材が充実 みんなのコード



夏休みの自由研究にアニメーションを作ろう 8月3日 土 小学生対象プログラミング体験 ユービック情報専門学校




04 高校生向けプログラミング講座 アニメーションプログラミング チラシ兼ポスター いわきコンピュータ カレッジ




第8回 ブロックをアニメーションする無料のプログラミングソフト




Pythonを用いたアニメーションの作成方法 重力列車 アラフォーサラリーマン 独立までの奮闘記




ブロックをつなげてプログラミング Scratch 奥が深いツールはサンプルのマネから始めよう どれ使う プログラミング教育ツール 窓の杜




Amazon Co Jp Excel関数計算によるグラフィックスとアニメーション 前編 表計算プログラミング Ebook 林 卓郎 本




Scratchでコマ撮りアニメーションプログラミングをやってみよう エイド It キッズ 沖縄の幼稚園生 小学生 中学生のプログラミング教室 Aid It Kids



Basicプログラミング



Q Tbn And9gcrvynadmsaj6wstzsm2r4yovle5abazuqoaraoqd5yqcbjlwjiv Usqp Cau




夏休みの小学生向けit体験教室 Nttデータ アカデミア 参加者募集 オンラインで全国



プログラミング講座 73 図形によるアニメーション たかはしのんき年月記




Scratchでアニメーションづくり 30分でつくれる子どもプログラミングレシピ Kids Code Club




Svgで円のラインをcssアニメーションする とげとげブログ




Scratchプログラミング アニメーション Youtube




最もポピュラーなプログラミング言語の変遷アニメーション プログラミング言語 人気 Qiita




初心者のお悩み解決 Unityのアニメーション機能を紹介 子育てハック大全




君だけの アニメーション をつくろう ゲームプログラミング シリーズ Coubic




個人ゲーム開発者だけど はじめてゲームプログラミング を使って本気でドット絵ゲームを作ったので解説します Youtube



小学生のためのプログラミングコンテスト Tech Kids Grand Prix とのコラボレーションが決定 プログラミング作品に使えるキャラクター素材を無償配布 デジモンアドベンチャー 東映アニメーション




プログラミング初心者のための Html Css Javascript で作るアニメーションアプリ開発入門 プログラミングファン




プログラミング部活動第3弾 Vueとvuexでオシャレなアニメーションを作る ゼロイチcafe




Viscuit ビスケット で手軽にアニメーション 子ども 小学生のプログラミング ロボット教室 Litalicoワンダー




Processing アニメーションプログラミング入門 書籍案内 技術評論社




初心者のお子様でも大丈夫 スクラッチで簡単なアニメーションの作り方 おしえて やない先生



2




物理 制御シミュレーション入門 openglを使ったアニメーションプログラミングの基本から応用までの通販 酒井 幸市 紙の本 Honto本の通販ストア




Scratch スクラッチ で簡単会話プログラミング入門 子供プログラマー



2




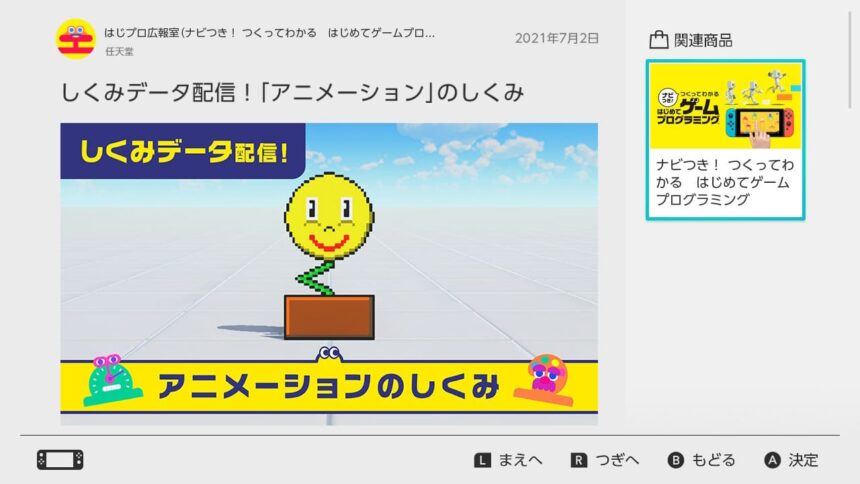
アニメーションを作る方法 攻略 はじプロ倶楽部 ナビつき つくってわかる はじめてゲームプログラミングの攻略




お絵かき プログラミング体験教室 Backup Mobilia アプリ プログラミング ロボティクスを学べる未来モデリング塾



7月の未来コース プログラミングで花火アニメーションを作ってみよう 予約受付開始 きさこん




回転ディスプレイ バーライト Diameter180 Height280 160 Led フルカラー Pov アニメーション Pov Diy の プログラミングロータリーロゴ Advertisi Display Rotate Pov Leddisplay Light Aliexpress




滝 線香花火 のアニメーションをichigojambasicでつくろう プログラミング教育ならバレットプレス




フル2dアニメーションのプログラミング 志野柊二 Note




動きのデザイン 動的アニメーションへのいざない 小川俊介



高大連携 ビジュアルプログラミング体験




Yoppa Org P5 Jsで3dグラフィクスをプログラミング




1年生 プログラミング学習 できるかな スイミー 施設分離型小中一貫校 洞峰学園つくば市立東小学校




絶版07 2 14 Opengl 3dプログラミング




アニメーションを作る方法 攻略 はじプロ倶楽部 ナビつき つくってわかる はじめてゲームプログラミングの攻略




プログラミング日記 08 Cssでアニメーションを再現 よしまる Note




アニメーションのしくみの公開idと解説 しくみデータ ぷろみんちゃんねる




小学校プログラミング教育導入例 図工 プログラミング プログラミングでアニメーションを作る 株式会社タイムレスエデュケーション




ヨドバシ Com Kivy ではじめるpythonプログラミング グラフィックライブラリでアニメーションを表現 I O Books 単行本 通販 全品無料配達



Android プログラミング アニメーション 複合アニメ ハコニワ デザイン




スクラッチ Scratch でフレームアニメーション プログラミング例 キニナル




テレビ大阪人気キャラクター たこるくん を使ってアニメーションとミニゲームの制作体験できる小学生向けプログラミングワークショップ 夏休みテレビ大阪 プログラミングキャンプ を開催 参加小学生を募集開始 テレビ大阪株式会社のプレスリリース




ユーフラテス Euphrates Texico Nhk Coding




書籍 ゲームとアニメーション 天才プログラマー矢倉大夢がわかりやすく日本語訳 こどものためのプログラミング 保育社 キャラアニ Com




プログラミング学習環境 Alice の紹介




グーグルの新プログラミング言語 Go 精鋭チームが切り開く新たな可能性 Cnet Japan




グリーンスクリーンコーディングのハッカーコンセプトのアニメーションにエラー プログラミング コードの入力エラーです ビッグデータとインターネットのサイバー攻撃 プログラミングコードの抽象 ブロックチェーンのコンセプト コンピュータデジタルコード の




プログラミング初心者でも大丈夫 Processingでデジタルアートを作ろう 株式会社lig




はじめてゲームプログラミング すごい 演出とアニメーションについて 作品紹介 Game Builder Garage ゆっくり解説 Youtube




Processing 簡単なアニメーションを作成してみよう 世界はフラクタル




Processing アニメーションプログラミング入門 田中 孝太郎 本 通販 Amazon




小学生向けプログラミング学習アプリ プログラミングゼミ に テレビアニメ デジモンアドベンチャー のキャラクターが登場 株式会社ディー エヌ エー




スクラッチ入門 12 かわるがわる足を出してキャラクターを歩かせよう はじめる 楽しむ プログラミング こどもプログラミング教育のツボ ジャムハウス




初心者向けのpythonゲームプログラミング入門講座 第1回解説 キャラをアニメーションさせる あゆすた




Tech Park テックパーク プログラミングクラス父の日のアニメーション Facebook




Scratch スクラッチ プログラミング 水槽のアニメーションを作って理解を深めよう さかやすプログラミング教室 サークル




レオナ 技術書典11 Processing P5 Jsというプログラミング言語でグラフィックやアニメーションを作っています 芸術の秋だし貴方の自創作を紹介してみませんか




応用openglグラフィックス 簡単プログラミングで3dアニメーションを学ぶの通販 関根 詮明 安居院 猛 紙の本 Honto本の通販ストア



1




Oculus Riftの仮想空間でプログラミングしてリアルタイムで3dアニメーションを作成 Gigazine




Ascii Jp アップルの無償プログラミング学習ツール Swift Playgrounds アニメーションを動かそう 1 5



Microsoft a 3d Cgプログラミング リアルタイム3d Cgの基礎からアニメーションまで 通販 Lineポイント最大0 5 Get Lineショッピング




藤津亮太氏に聞く 第33回東京国際映画祭 ジャパニーズ アニメーション 部門をより楽しむためのポイント 第33回東京国際映画祭



0 件のコメント:
コメントを投稿